2015年06月27日 14:43 ~ Photoshop ~
超絶簡単 Photoshopでステンレス板を作ってみた |

Photoshopの勉強をしている私ですが、今回はステンレス板のテクスチャの作り方を備忘録として残していきます。

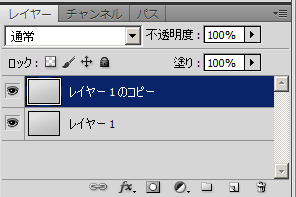
まずは、グラデーションをかけたレイヤーを用意します。

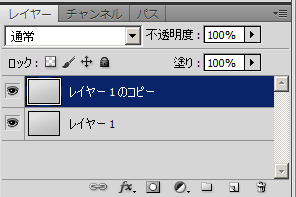
そのレイヤーを複製します。

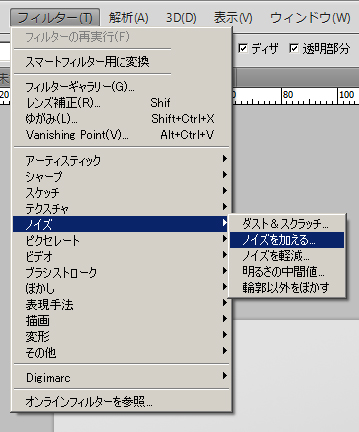
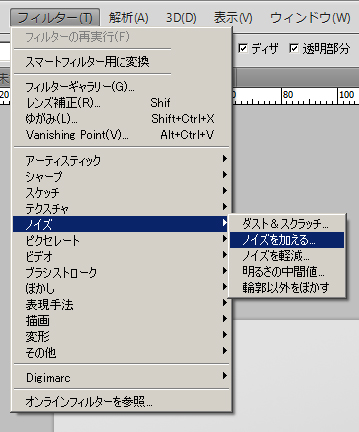
フィルター>ノイズ>ノイズを加える
複製したレイヤーにノイズをかける

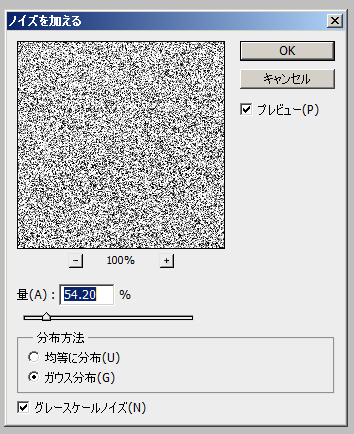
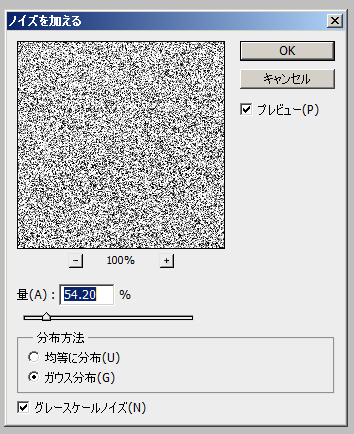
グレーズケールノイズで量は適量でノイズをかけて質感の基を作ります。

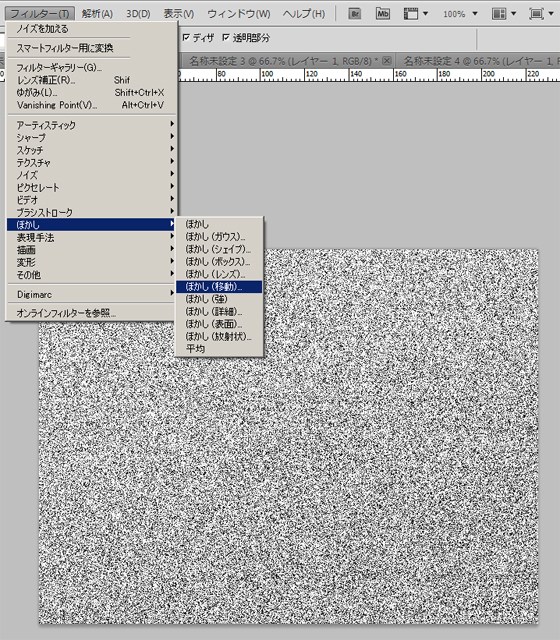
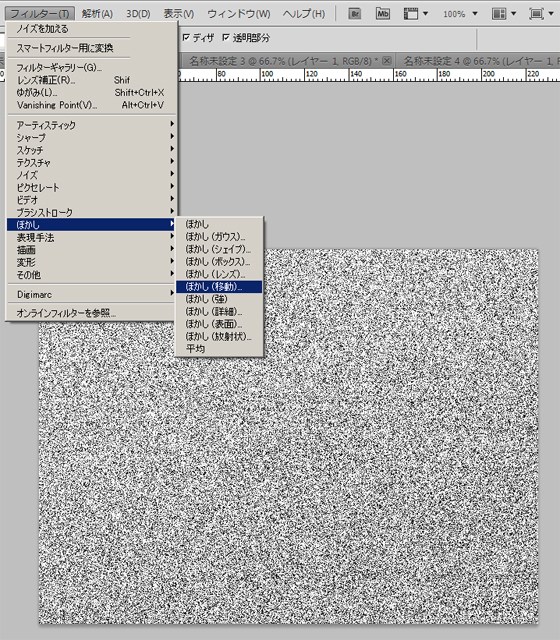
フィルター>ぼかし>ぼかし(移動)
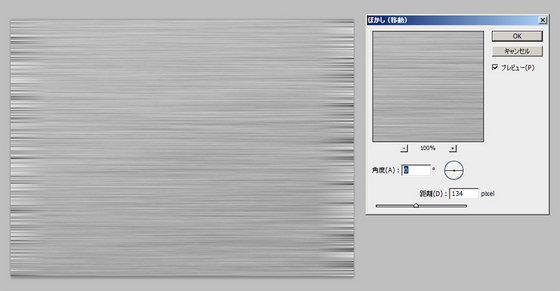
そのノイズを水平方向に流します。

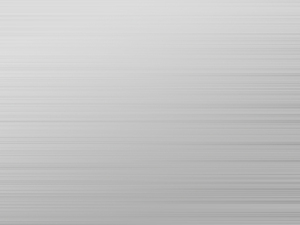
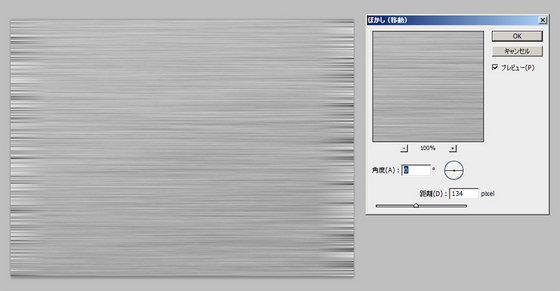
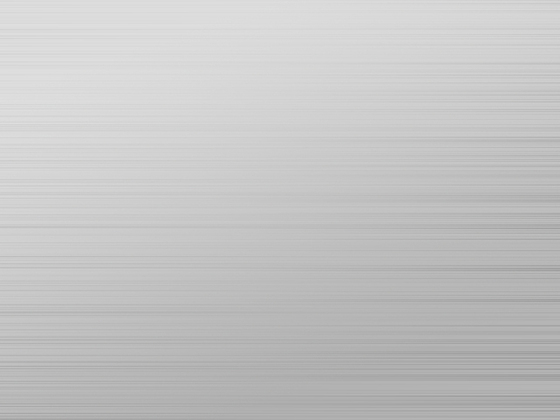
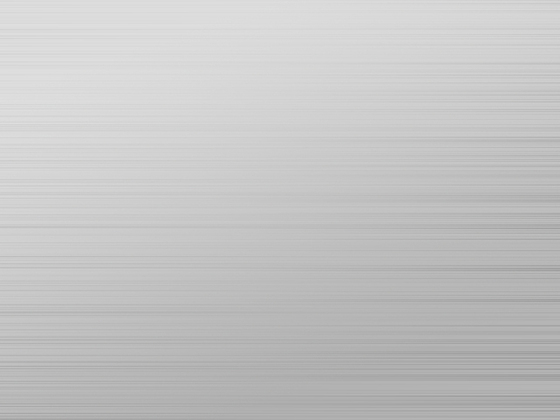
よく見るステンレスのテクスチャのような模様が出てくる・・・
画像サイズが大きい場合、距離を999pixelにしてもぼかしが足りず、真ん中だけがきれいにいかなくても、ぼかし(移動)を何度か繰り返していればきれいになりますので大丈夫です。
※クリックすると拡大表示できます。

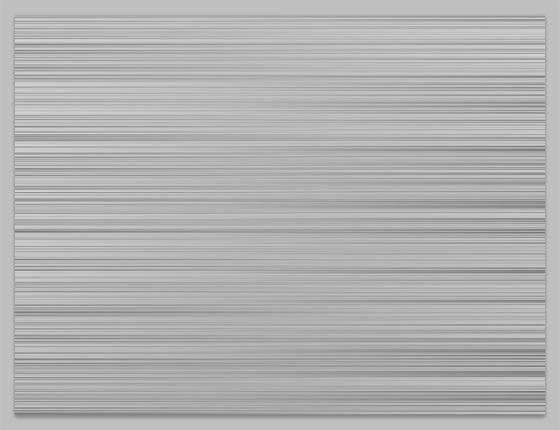
ノイズを水平方向に流すとこのような感じになります。

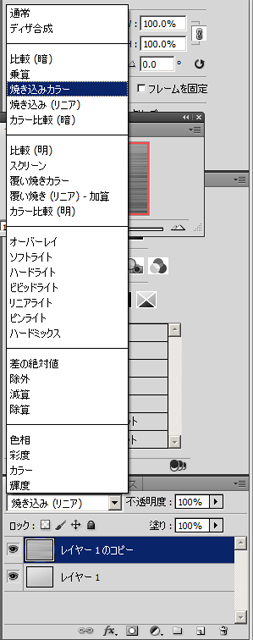
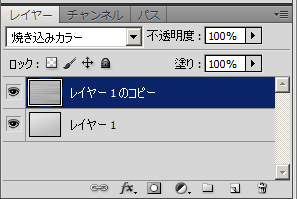
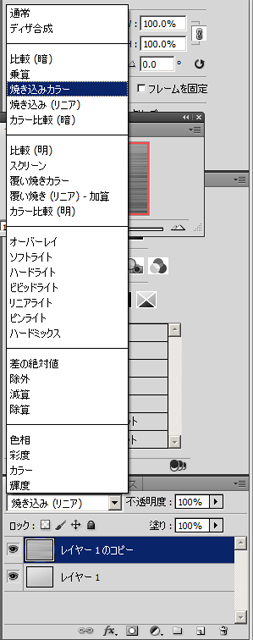
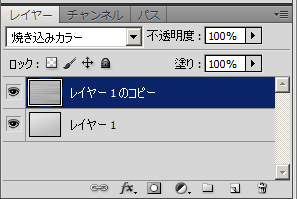
レイヤープロパティ:「焼き込みカラー」
一番最初に作成したグラデーションのみのレイヤー(つまりレイヤー1)と合成させます。

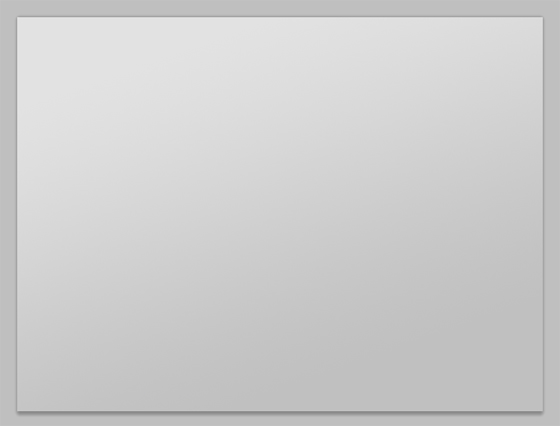
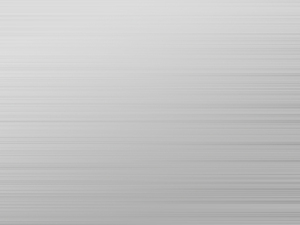
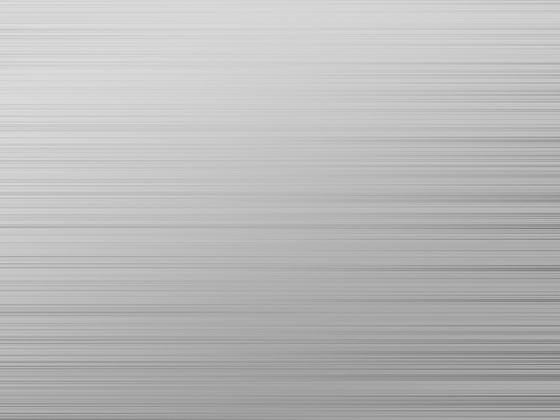
微妙な変化ですが、ステンレス板に光を照らしたイメージとなりました。
※クリックすると拡大表示できます。

ノイズ・ぼかしを行ったレイヤーがクッキリしすぎて不自然だと感じた場合、同レイヤーの塗りの数値を落とすとより自然になじみます。

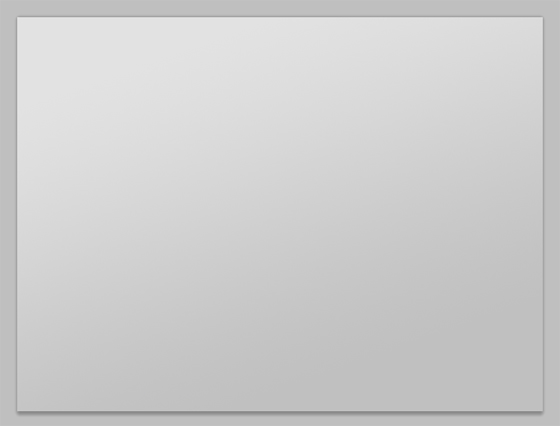
複製レイヤー(ノイズ・ぼかしをかけたレイヤー)の塗りを50%に下げた状態です。
完成です。
※クリックすると拡大表示できます。
|








 Line info
Line info