|
今回はレンタルブログなどでは当たり前のように採用されている、投稿記事に含まれたキーワードをもとに類似・関連した記事を動的にリストアップするシステムを、今回当サイトにも入れてみました。
その備忘録を紹介します。

今回は、Movable typeの記事投稿画面の「タグ」の入力内容から関連記事を拾い出すやり方にしてみました。
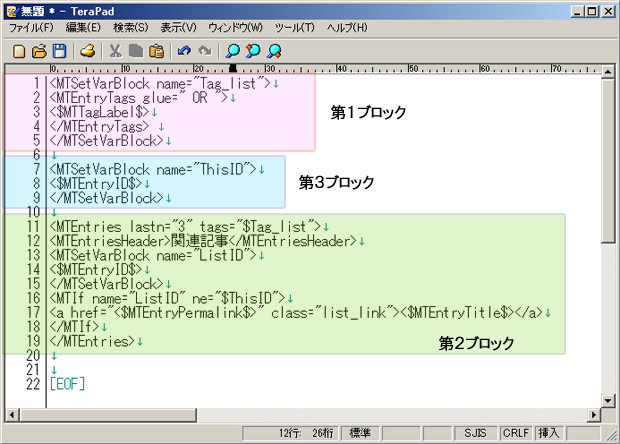
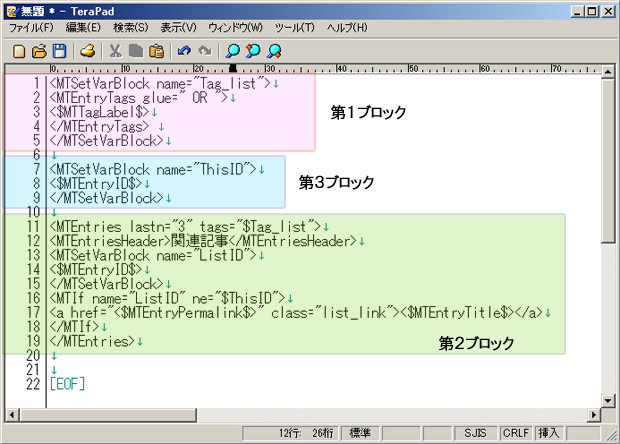
テンプレートの構造はこんな感じです。

大まかなブロックは3段階です。
それでは、一つ一つ解説していきます。
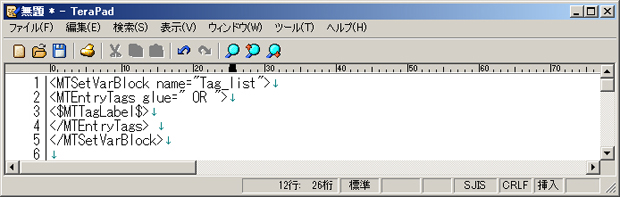
<第1ブロック>

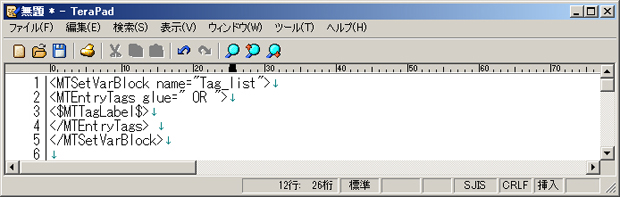
1.<MTSetVarBlock>タグで、記事に使用されたタグ情報を取得させます。
今回、変数名は「Tag_list」とします。
2.<MTSetVarBlock>タグ内に、タグをリストアップさせるため<MTEntryTags>でくくります。
タグは複数登録されているでしょうから、glueは「 OR 」※とします。
※「 AND 」にしまうと関連記事をリストアップしづらくなるのでおススメできません。
※「OR」と入力する際、両側に半角スペースを入れてください。 例→glue=" OR "
→入れないと再構築時にエラーが出ます。
3.<$MTTagLabel$>で登録されているタグが吐き出されます。
そして変数「Tag_list」に代入されます。
これで第1ブロックは完了です。
<第2ブロック>

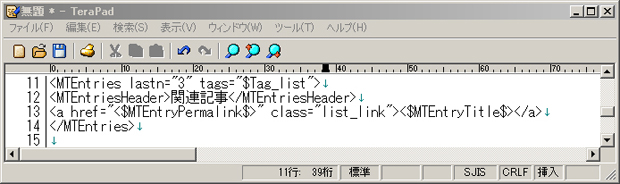
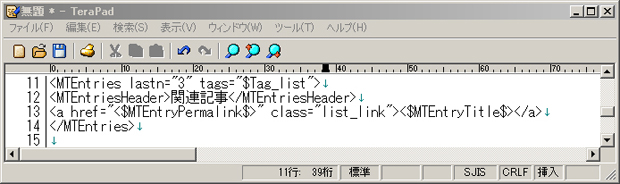
1.表示したい個所に、ブロックタグ<MTEntries>でくくります。
2.<MTEntries>内に第1ブロックで、代入されたタグを呼び出すようにします。
<MTEntries tags="XXX">は、特定のタグが含まれた記事のみを抽出して呼び出す働きをします。
XXXの部分に、先ほど作った変数名「Tag_list」※が入ります。
※変数名の前に$をつけること 例:tags="$tag_list"
3.あとは、いつものアーカイブ一覧と同じように<$MTEntryTitle$>や<$MTEntryDate$>、<$MTPermalink$>など必要なファンクションタグを入れます。
第2ブロック完了です。
それではプレビューで見てみましょう。

うんうんタグ内容にふさわしい関連記事が出てきた・・・。
これで完成と思ったら・・・。
表示中の記事まで関連記事としてリストアップされてしまっているorz
さらに改良する必要があります。
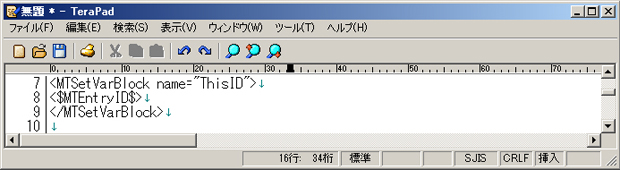
<第3ブロック>

第2ブロック、つまり<MTEntries tags="$変数名">の前に第3ブロックとして上記のMTタグで構成します。
今回は、記事一つ一つに動的に与えられる<$MTEntryID$>を基に表示中の記事なのか?、そうでないのか?を識別させます。
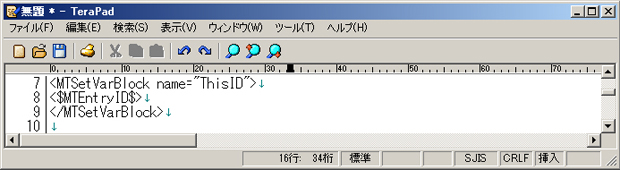
まずは、表示中の記事IDを取得させます。
1.<MTSetVarBlock>で今度は、「ThisID」という変数名を用意します。
2.<$MTEntryID$>を呼び出して値を変数「ThisID」に代入させます。
これで第3ブロックは完成です。
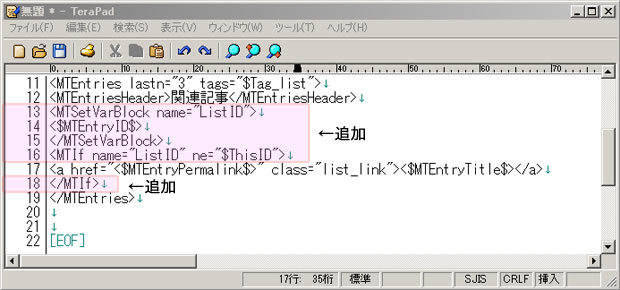
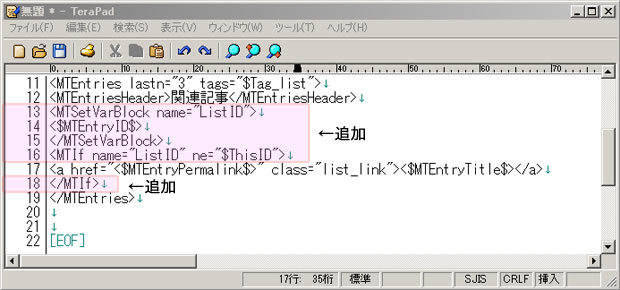
<第2ブロック改良>

第3ブロック同様で、今度はタグの内容に合わせて抽出させようとしている記事の<$MTEntryID$>を取得させるようにします。
1.<MTEntries>内に<MTSetVarBlock>をくくります。
今度の変数名は「ListID」とします。
2.<$MTEntryID$>を呼び出して値を変数「ListID」に代入させます。
3.ここで<MTIf>が登場します。
第3ブロックで用意した表示中の記事IDが入った変数「ThisID」、第2ブロックで用意した抽出記事IDが入った変数「ListID」の判別を行います。
<MTIf name="変数A" ne="$変数B">とは、「変数Aが変数Bと一致しなかったら・・・」という意味を持っています。
よってIDが一致しなかったら記事情報(<$MTEntryTitle$>、<$MTEntryDate$>など)をリスト表示するという指令を送る仕組みになるわけです。
そしてIDが一致したらその記事はリスト表示から除外されることになるのです。
っで再度、プレビューをしたいと思います。

これで関連記事リストに表示中の記事が掲載されなくなりました。
これで完成となります。
| 







 Line info
Line info