| 2014年03月06日 23:11 ~ Movable Type ~ たった6行!簡単! Movable typeで階層カテゴリリストを作る |
|
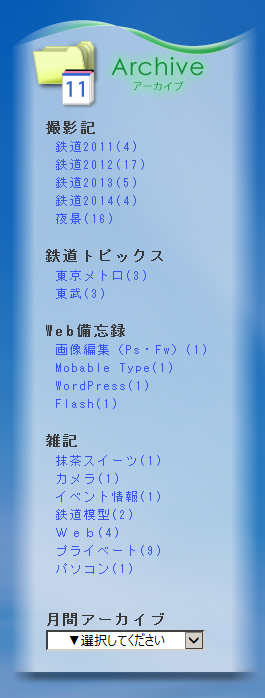
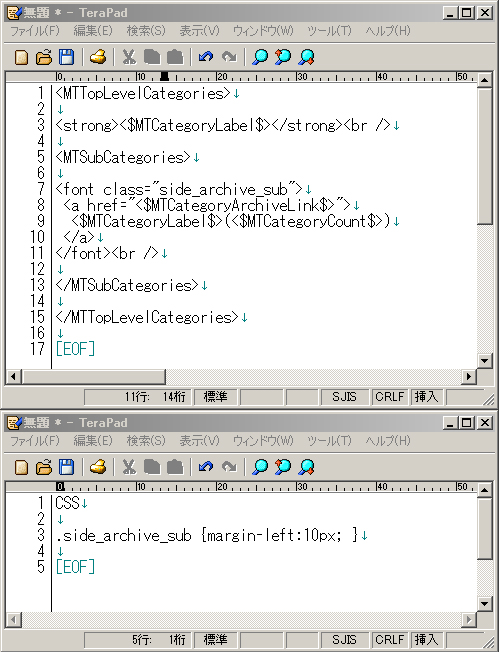
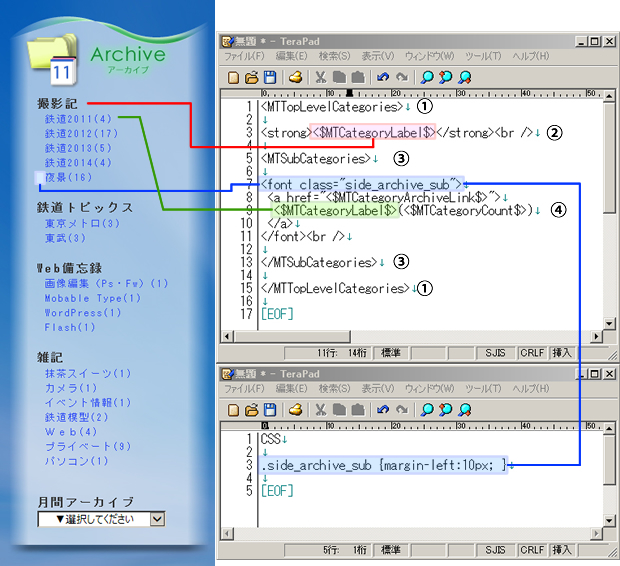
ブログなどでサイドメニューによく表示されているカテゴリリスト・・・。 最近では親カテゴリ・子カテゴリをわかりやすく表示する階層カテゴリリストが使われています。  一応、現段階でもこのホームページでは階層カテゴリリストを採用していますが、このたびホームページをリニューアルするためMovable typeでシステム構築を行いつつ勉強したところ、とてもシンプルでたった6行で作れてしまうやり方を見つけましたのでご紹介いたします。  はい・・・ たったこれだけです。 上のウインドウが実際に表示するテンプレート、下のウインドウがスタイルシート。 1.まずは親カテゴリのブロックタグ<MTTopLevelCategories>を作ってくくります。 これで親カテゴリをリスト表示する指令ができました。 2.そして<MTTopLevelCategories>内にカテゴリタイトルを表示するための<$MTCategoryLabel$>タグを入力します。 この段階で再構築するとまずは、親カテゴリがリスト表示されます。 3.さらに<MTTopLevelCategories>内に子カテゴリのブロックタグ<MTSubCategories>を作ってくくります。 これにより親カテゴリ同様、子カテゴリをリスト表示する指令ができます。 間違っても<TopLevelCategories>の外に<MTSubCategories>を作らないでください。 正常にリスト表示できませんので。 4.親カテゴリ同様で<MTSubCategories>内にカテゴリタイトルを表示するための<$MTCategoryLabel$>タグを入力します。 スタイルシートで左マージンを使用した子カテゴリ用のCSSを作成し<$MTCategoryLabel$>にくくることにより左に空白ができ子カテゴリであることを示せるようになります。 あとは必要に応じてカテゴリ内の記事数を表示する<$MTCategoryCount$>をつけるのもおすすめでしょう。  図解するとこんな感じです。 実際に表示するページも、入力すべきテンプレートの画面も見ての通り、子カテゴリ(SubCategory)は、親カテゴリ(TopLevelCategory)にくくられていることによって表示されていることがわかります。 ネットで階層リスト表示について調べましたが、いろいろとタグが結構打たれており覚えづらく複雑な構造でした。 カテゴリの段階が2段階でしたら、6行で済むシンプルで覚えやすい、この方法がおすすめです。 是非お試しください。 |
 2015年08月14日 01:23 ~ Movable Type ~ 【テスト】Movable type6シリーズにバージョンアップ |
 2015年06月27日 14:43 ~ Photoshop ~ 超絶簡単 Photoshopでステンレス板を作ってみた |
 2015年03月20日 01:11 ~ Photoshop ~ 簡単! すぐに出来る Photoshopで地球を作ってみよう |
| カテゴリー |
| 年間記事 |
| 話題のワード |
|
Powered by Movable Type Pro 6.2 Today: |
 Line info
Line info